
Desarrollo web: ¿cómo crear wireframes?
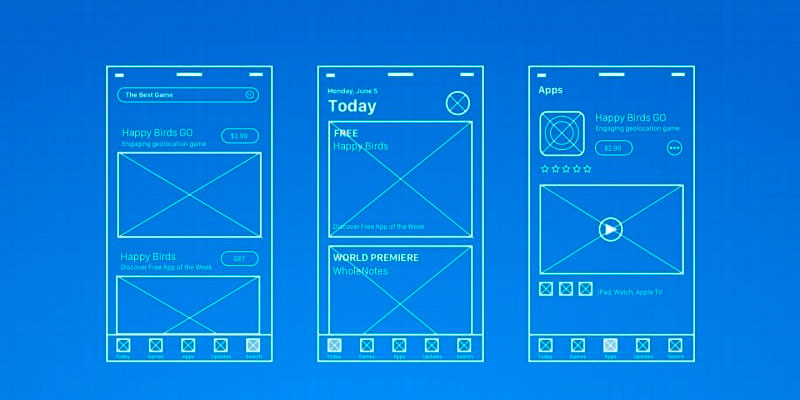
Antes de contestar la pregunta del titular vayamos a lo básico: ¿qué son los wireframes? Son guías visuales que representan la estructura de un sitio web. Sirven para graficar elementos de navegación (menús, slides, secciones), recursos de interacción (‘call to action’) o referencias proporcionales (banners publicitarios, productos destacados).
Todas ellas son estructuras simples que están enfocadas a visualizar la distribución de contenidos dentro de la pantalla. A los desarrolladores web les sirven como boceto para definir los contenidos y las posiciones de los diversos bloques de una web.
En los wireframes no se utilizan colores, tipografías ni cualquier elemento gráfico porque importante es centrarse en la funcionalidad del sitio y la experiencia del usuario. La prioridad son los contenidos.
Lo importante es tener clara la estructura de la web o aplicación antes de empezar con el HTML y el CSS para comprobar que no haya fallos importantes de base que luego podrían suponer muchas horas de trabajo subsanar.
- A mano
La forma más sencilla y económica de crear wireframes. Solo se necesita papel y lápiz. Y un poco de imaginación. Podemos recurrir a distintos tamaños de papel para representar los distintos dispositivos en los que se verá la web.
Podremos hacer un boceto simple de dónde estará el menú, banners, vídeos, llamadas a la acción…
- Plantillas imprimibles
Otra opción sencilla y sin costo es imprimir plantillas predeterminadas. Existen varias de ellas en la Red. Como por ejemplo Web sketching template, Paper Browser, Zurb Responsive Scketches.
- Aplicaciones o programas
Los hay de los más variados. La mayoría, de pago, aunque no muy caras. Con ellas podremos crear wireframes sencillos pero muy profesionales. Repasamos dos:
- Mockflow. Es una app para diseñar en la nube. Tiene una versión gratuita, con limitaciones. Sus versiones de pago empiezan desde 14 U$S al mes.
- Balsamiq Mockups. Otra gran app, que cuenta con versión de escritorio, para Windows y Mac. También de pago.
Ventajas de los Wireframes
Los wireframes nos permiten realizar bocetos esquemáticos rápidos y sin coste. Podemos realizar versiones diferentes para mostrárselos rápidamente a los clientes. Nos permiten, también, detectar y corregir problemas previos.
Con ellos podremos tener una perspectiva de usabilidad, cuestión vital en el diseño de una página web.


